How to create a private react component library.
While developping apps a some of our code can, and should be, shared between apps, so we can learn once and perfect it in other deployments and so use it more. Copy and paste is an option, but rapidly it will be a headache to mantain and track where did you use it when you need to update something. With that in mind the best is to have a place to store your shared code and have the apps pulling those components when they need it. In this example i will show how to have a private local component library with live reaload for React in simple steps.
Creating a project
You need a project for your components just like you do for your apps. So lets get it up we will use the create-react-library npm library wich will set up our project perfectly for what we want. It will even set up rollup for building your library and file watch wich enables the hot reload feature while you editing your components.
npx create-react-library
Adding code to our library
All your code need to be inside the src folder and that is what will be built and delivered to the apps that will use this library, once built the code will be in the dist folder, but we don't have to worry with that. yarn will take care of that step for us. If you already tested your code and just want a place to store and share that code you're done just jump to the usage section. Otherwise if you want to test and be able to have the components updating in real time (live reload) just like you do with the components carry on to the next chapter.
Real time component updating
To have your code chages being reflected in real time in the browser you need to have your library being built in real time just like your app does when your developing.
The create-react-library npm pacage it's setup in a way to do just that you just have to run the yarn start command and link the library with your app.
Behind the scenes you will have your custom library being built and your files being watched for changes, every time you change a file your library gets built to the /dist folder so your app can use it.
Linking the projects, App and Library
First in your library's folder you run
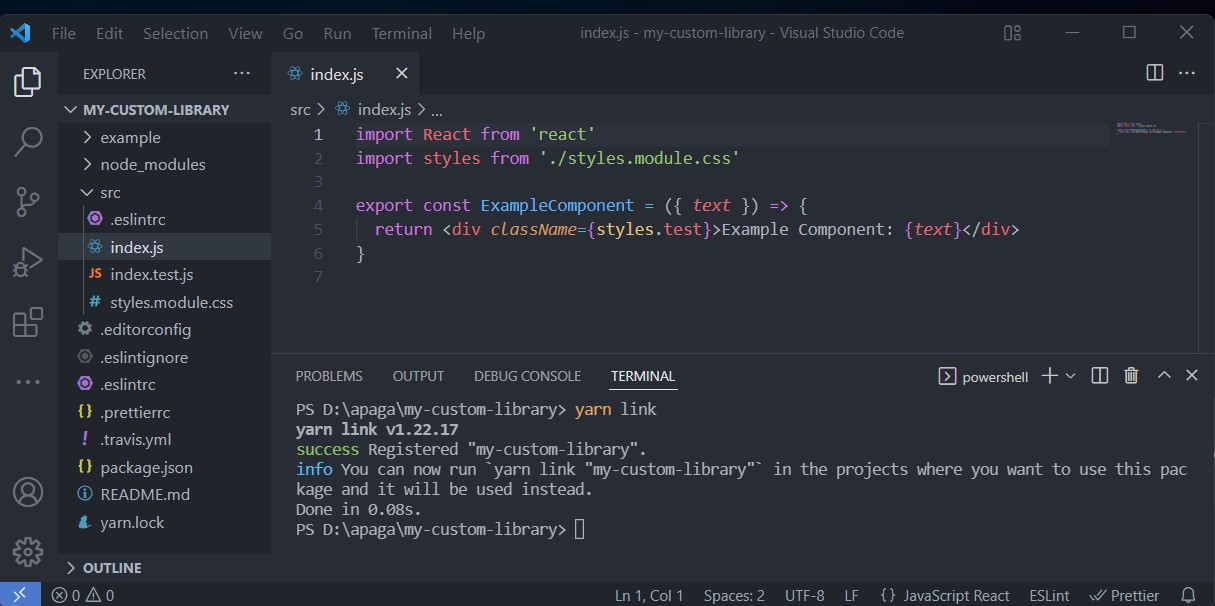
yarn link
Now that you have your library up and running you can go to your app's project and run the following command
yarn link my-custom-library
<img height={200} width={913} src={"/img/yarn-link.jpg"} /> With those commands yarn will link the two projects that means that you can now use and reuse your components in the library in your app's project and that is in any app that you want.
You can and should see more about yarn link here. TLDR it just handles the linking process so your app know's about the library and add it to the dependencies.
As a side note if you're pasting simple code and don't need the real time update you can use the yarn add file://path/to/libray command that will take the snapshot of the library and use it as is. When you make changes in the library just go and make a yarn upgrade in the App.
Summarizing the process
- Use the create-react-library that comes pre-configured with the right commands for building your custom library.
- Fill the src folder of the library with your shared code.
- Use it in your app: If you have the need to the real time updates just run yarn start && yarn link in the library and use
yarn link name-of-libraryin the app, otherwise use it with theyarn add file:.... I assume your starting with this so the best thing is to just try it for yourself and use the 2 methods, one at a time. - You're done just reuse your code.
Conclusion
Reusing your code helps you to become a better developer because makes you think better on how to design things and makes it easier to catch bugs. Using yarn link and the awesome create-react-library package makes our life easier and our code never leaves our computer, we just made our custom private react component library. If you have a team you can even start to build your team's component library and share code between teammates, to do that just store your library in a network shared folder, or you can even share it in a private git repository that your team has access. If yarn/npm can reach it they will be able to use it. Maybe next post i will talk about that. Meanwhile, read everything that yarn can add to your project.